12:49 Как создать html файл | |
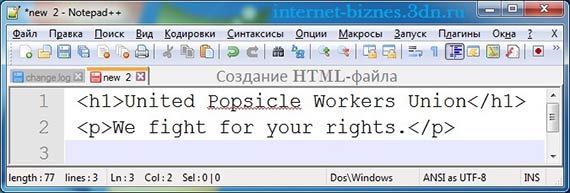
Создание HTML-файлаОдин из самых важных секретов написания Web-страниц: для того чтобы приступить к созданию собственных Web-страниц, вовсе не нужен реальный Web-сайт. Вот почему вы легко можете напечатать тестовые страницы, пользуясь только своим компьютером. На самом деле, вам даже не требуется интернет-оединение. Базовый метод прост! 1. Запустите ваш любимый текстовый редактор (NotePad). Конечно, этот пункт выполнить сложновато, если вы ещё не познакомились с HTML-стандартом. Держитесь! Помощь рядом, в следующих строках. А пока вы можете использовать приведенный далее фрагмент HTML-кода. Просто наберите текст точь-в-точь, как вы видите ниже на картинке, слэши, угловые скобки и все остальное:  Создание вашей первой Web-страницы На деле в этом документе из двух строк пропущено несколько структурных деталей, которые должны быть у любой уважающей себя Web-страницы. Тем не менее, все браузеры смогут прочитать этот HTML-фрагмент и корректно отобразить то, что вам нужно: а именно две строки отформатированного текста. 3. Когда закончите набор, сохраните документ. В Notepad (Блокнот) выберите команды меню File | Save (Файл | Сохранить). Внизу диалогового окна Save As (по русски Сохранить как) в раскрывающемся списке Encoding (Кодировка) выберите строку UTF-8. (Ваша страница будет функционировать, даже если вы пропустите этот шаг, но лучше осчастливьте специальные программы, валидаторы.) В редакторе TextEdit сначала нужно выбрать команды Format | Make Plain Text (Формат | Конвертировать в простой текст), чтобы быть уверенным в том, что программа сохранит вашу страницу как обычный txt файл (а не как форматированный или двоичный документ). В дальнейшем для сохранения файла можно будет пользоваться командами File | Save | Сохранить). В поле Plain Text Encoding (Кодировка простого текста) выберите Unicode (UTF-8). Присваивая файлу имя, используйте расширение htm или html. Например, типичное имя HTML-файла выглядит так: LimeGreenPyjamas.html. Редактор TextEdit может выкинуть всплывающую подсказку с вопросом, хотите ли вы применить расширение htm или html, поскольку, по умолчанию стоит стандартный для текстового редактора расширение txt. Щелкните мышкой утвердительно: Use .htm (Использовать .htm). В Notepad (Блокнот) этот шаг отсутствует. Но если вы захотите увидеть свои HTML-файлы в списке файлов, придется в поле Save as type (Тип файла) выбрать строку All Files (*.*) (Все файлы (*.*)) вместо строки Text Documents (*.txt) (Текстовые документы (*.txt)). ПРИМЕЧАНИЕ. В принципе, можно использовать выбрав любое другое из выпадающего списка расширение в имени файла. Правильное применение htm или html избавит от путаницы (вы сразу определите, что этот файл — Web-страница) и поможет избежать других распространенных проблем. Например, указав расширение html или htm, вы можете быть уверены, что при двойном щелчке кнопкой мыши имени файла ваш компьютер будет знать наверняка, что открывать его следует в Web-браузере, а не в какой-то другой программе. Кроме того, использовать расширение htm или html важно, если вы планируете загружать ваши файлы на Web-сервер, иначе, несговорчивые серверы могут отказаться принимать страницы с нестандартными файловыми расширениями. 4. Для того чтобы полюбоваться своим творением, откройте файл в Web-браузере. Если вы при сохранении использовали расширение htm или html, то открыть файл обычно легко: нужно дважды щелкнуть кнопкой мыши его имя. Если нет, придется ввести полное имя файла в строку адреса в вашем Web-браузере, как обычно это делается. ! Помните, что когда вы формируете HTML-документ в Notepad, вы не можете просмотреть его в отформатированном виде. Вы увидите лишь обычный текст и команды HTML-форматирования. СОВЕТ. Если вы измените файл, и сохраните после того, как открыли его в вашем Web-браузере, можно просмотреть последние изменения, обновив страницу. В большинстве браузеров это сделать просто: нужно щелкнуть страницу правой кнопкой мышки и выбрать команду Refresh (Обновить) или Reload (Перезагрузить). В адресной строке браузера показано истинное местоположение текущей Web-страницы. Если увидите в адресе http://, она считана с Web-сервера в Интернете (верхнее изображение). Если вы просматриваете Web-страницу, находящуюся на вашем собственном компьютере, то увидите обычное полное имя файла где показано местоположение файла в ОС Windows) или URL, начинающийся с префикса file://localhost/D:/Библиотека/. Вид локальных адресов зависит от сделанных настроек в используемых браузерах и операционной системе.
| |
Поделитесь информацией с друзьями! | |
|
| |
| Как создать html файл отзывы: 0 | |